Trong quá trình phát triển ứng dụng với React, việc quản lý trạng thái (state management) thường trở thành một vấn đề lớn khi ứng dụng dần mở rộng. React cung cấp useState và useContext để xử lý state nội bộ và truyền dữ liệu giữa các component, tuy nhiên khi ứng dụng có quy mô lớn, logic phức tạp hoặc nhiều component cần chia sẻ dữ liệu, việc này trở nên khó kiểm soát. Đây chính là lúc cần đến một công cụ chuyên biệt – Redux.
Redux là một thư viện quản lý state phổ biến, được thiết kế để giúp ứng dụng JavaScript – đặc biệt là ứng dụng React – có thể kiểm soát dữ liệu một cách nhất quán, dễ kiểm tra và dễ dự đoán.
Khái niệm Redux
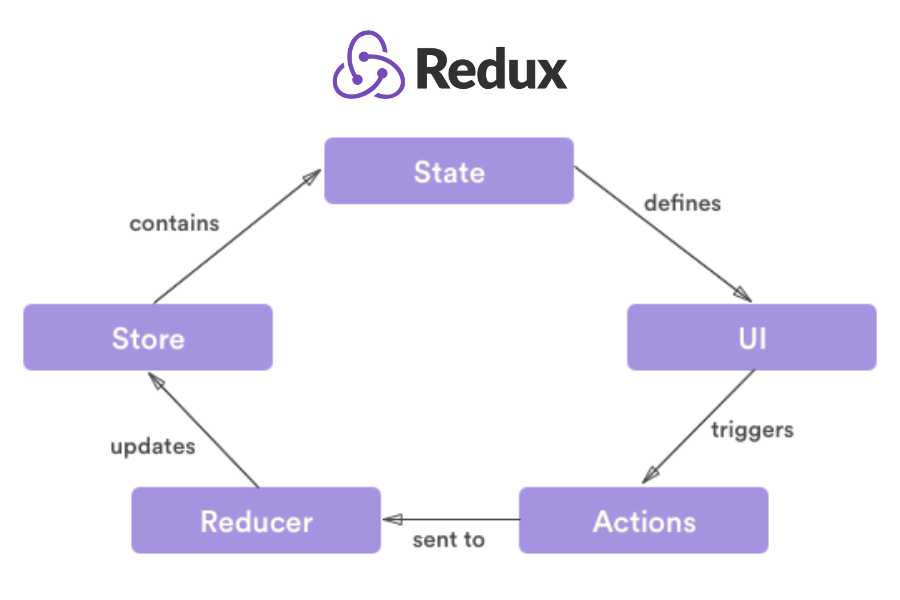
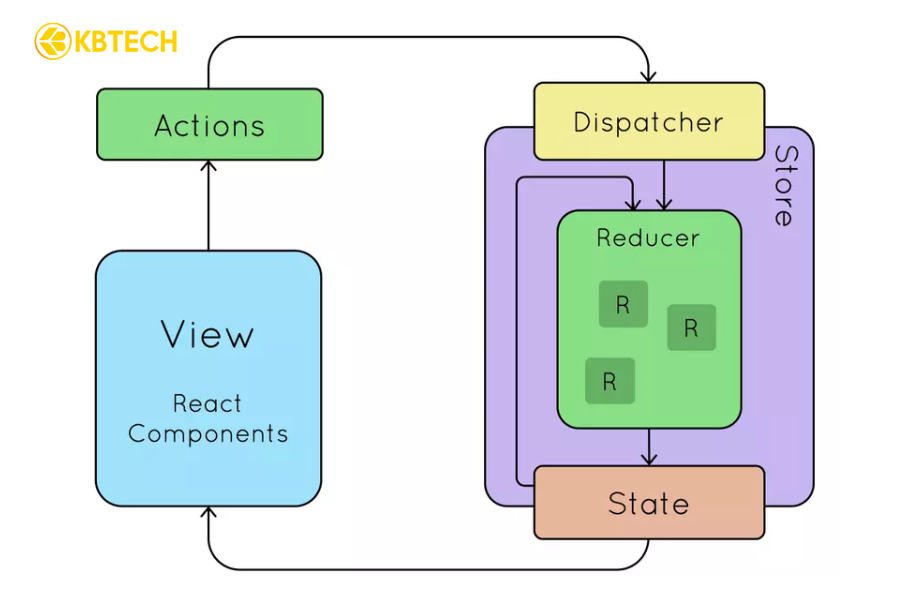
Redux là một thư viện JavaScript mã nguồn mở giúp quản lý trạng thái toàn cục của ứng dụng. Điểm đặc trưng của Redux là mô hình hoạt động dựa trên kiến trúc đơn hướng (unidirectional data flow), nghĩa là mọi thay đổi trong state đều phải đi theo một quy trình rõ ràng và nhất quán, bao gồm ba thành phần chính:
- Store: nơi lưu trữ toàn bộ trạng thái của ứng dụng. Đây là nơi duy nhất chứa dữ liệu trung tâm.
- Actions: các đối tượng mô tả hành động sẽ xảy ra, thường bao gồm một thuộc tính
typevà đôi khi có thêm dữ liệu đi kèm. - Reducers: các hàm xử lý logic, nhận vào state hiện tại và action, sau đó trả về state mới.
Redux không thay đổi state trực tiếp. Thay vào đó, bất kỳ thay đổi nào cũng phải được mô tả thông qua action và xử lý bằng reducer để đảm bảo tính minh bạch và khả năng kiểm soát.

Lợi ích khi sử dụng Redux trong React
Redux không phải là công cụ bắt buộc khi dùng với React, nhưng sẽ cực kỳ hữu ích trong một số tình huống nhất định. Dưới đây là những lợi ích rõ ràng nhất mà Redux mang lại khi được áp dụng đúng lúc, đúng chỗ:
- Tập trung quản lý dữ liệu
- Khi tất cả trạng thái của ứng dụng được đặt ở một nơi duy nhất, việc theo dõi và kiểm soát trạng thái trở nên đơn giản và có hệ thống hơn.
- Dễ kiểm tra và debug
- Do các thay đổi trong state đều phải thông qua action và reducer, việc ghi lại, theo dõi, và tái hiện lại hành vi của ứng dụng trở nên khả thi. Điều này đặc biệt có ích trong giai đoạn kiểm thử và fix bug.
- Khả năng mở rộng cao
- Trong các ứng dụng phức tạp hoặc đội ngũ phát triển lớn, Redux hỗ trợ khả năng mở rộng và cộng tác dễ dàng hơn nhờ tính nhất quán và cấu trúc rõ ràng.
- Tích hợp tốt với DevTools
- Redux đi kèm với Redux DevTools – một công cụ hỗ trợ kiểm tra trạng thái theo thời gian thực, hoàn tác, theo dõi action đã dispatch, v.v.
Khi nào nên sử dụng Redux?
Không phải mọi dự án React đều cần Redux. Việc lựa chọn Redux nên dựa trên nhu cầu thực tế của dự án và cấu trúc dữ liệu. Dưới đây là một số tiêu chí tham khảo:
Nên sử dụng Redux khi:
- Có nhiều component cần truy cập và chia sẻ chung một phần dữ liệu.
- Ứng dụng có logic state phức tạp, như đồng bộ hóa nhiều nguồn dữ liệu.
- Có nhu cầu xử lý nhiều action không đồng bộ (async action).
- Dự án yêu cầu mức độ kiểm soát cao trong việc quản lý dữ liệu.
Không cần thiết dùng Redux khi:
- Ứng dụng đơn giản, chỉ vài component và ít dữ liệu chia sẻ.
useStatehoặcuseContextvẫn xử lý tốt các nhu cầu hiện tại.- Cần tối ưu hiệu năng hoặc đơn giản hoá cấu trúc dự án.

Các thách thức khi dùng Redux
Mặc dù mạnh mẽ, Redux cũng có một số nhược điểm cần cân nhắc trước khi triển khai:
- Cấu hình ban đầu phức tạp: Thiết lập Redux cho một dự án mới tương đối tốn thời gian và đòi hỏi phải hiểu rõ cách hoạt động của nó.
- Nhiều boilerplate code: Việc khai báo action, reducer, store… đôi khi khiến code trở nên dài dòng.
- Độ phức tạp tăng theo quy mô: Khi số lượng action và reducer tăng lên, cần có chiến lược tổ chức mã nguồn hợp lý để tránh rối loạn.
Tuy nhiên, những nhược điểm này đã được giải quyết phần nào nhờ sự xuất hiện của Redux Toolkit – một thư viện giúp đơn giản hóa cú pháp và quy trình tích hợp Redux vào React.
Kết luận
Redux là một công cụ mạnh mẽ trong việc quản lý trạng thái của ứng dụng React, đặc biệt hữu ích với những hệ thống phức tạp cần mức độ kiểm soát cao. Tuy nhiên, Redux không phải là giải pháp duy nhất. Việc sử dụng Redux nên dựa trên đánh giá kỹ lưỡng về quy mô, độ phức tạp và yêu cầu chia sẻ state trong ứng dụng.
Trong các dự án vừa và nhỏ, hoặc những nơi mà logic state đơn giản, useState và useContext vẫn là những lựa chọn tối ưu hơn cả.
THÔNG TIN LIÊN HỆ
SDT: 0977383456
EMAIL: kbtech.technology@gmail.com
WEBSITE : kbtech.com.vn
ĐĂNG KÝ ZALO OA : dangkyzalooa.com









